No Pickity
Designing a tool for people with body-focused repetitive behaviors to track and manage urges and events

Introduction / Overview
Body-focused repetitive behaviors — biting, pulling, picking, or scraping one’s own hair, skin, lips, cheeks, or nails — impact daily functioning for as many as 1 in 20 people, but existing treatment recommendations have long-term success rates less than 20%.
After learning what could be effective for people to manage their body-focused repetitive behaviors, I designed a product to help users do so toward heightened awareness and understanding.
Empathize
I first conducted a screener survey to recruit potential participants with body-focused repetitive behaviors (BFRBs) for user interviews.
I started with asking what respondents tracked more generally to build rapport before asking more specifically about their BFRBs:
20%
of affected respondents had tracked their body-focused repetitive behaviors
67%
of those respondents found that doing so was helpful toward managing them
Next, I conducted user interviews to understand what participants had found to be valuable toward managing their BFRBs:
All five participants had found communities to be helpful, and expressed interest in joining a community with aggregated/consolidated resources
All participants also wanted some type of external verification before attempting a typically high cost or effort treatment
I also performed a competitive analysis to learn more about the existing apps that people use to track and manage their BFRBs, where I evaluated each app's gamification and social components:
🎮
Streaks may encourage users to keep up with logging, but breaking a streak may further exacerbate feelings of shame and embarrassment that they may already be experiencing
🗣️
Social components can increase feelings of motivation and accountability, but allowing users to comment freely may require additional moderation to stay safe and engaging
Define
I synthesized research insights into a persona, Lauren the nail-biter:

Needs
Lauren needs a way to manage stress, anxiety, and boredom, along with replicating the feeling of reward that comes from biting her nails.
Expectations
By being able to log situations around her nail biting, she expects to be able to better understand, anticipate, and stop herself from doing it.
Motivations
She wants to improve both her physical and mental health by biting her nails less often, and is inspired by reading about others' success.
Challenges
She is hesitant to pursue costly or time-consuming treatments, and has had difficulty remembering to track her behavior in the past.
Additional Considerations
She would like to be able to track her behavior discreetly in public, and doesn't want the pressure of having to maintain a “no-biting” streak.
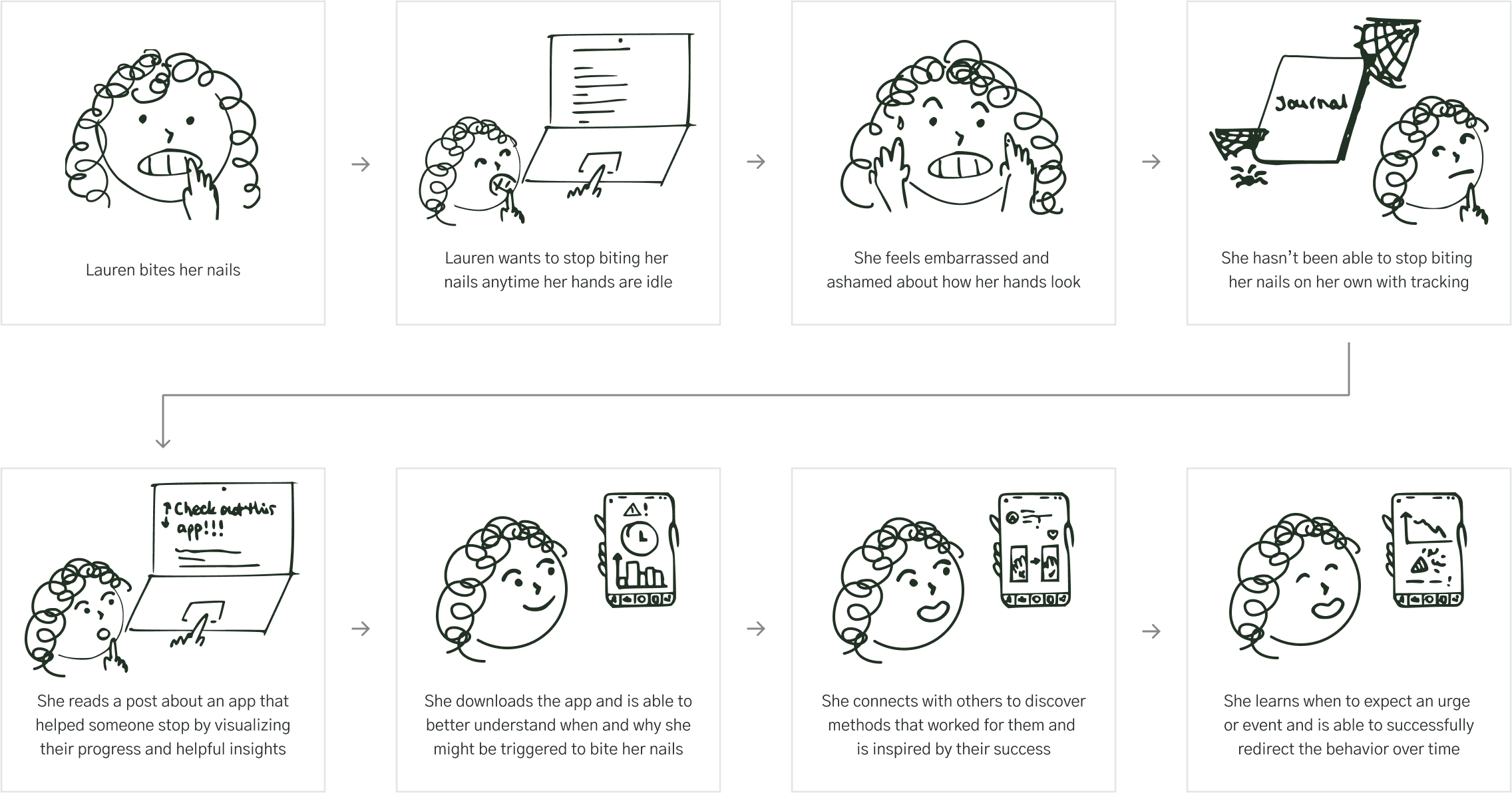
And aimed to build additional empathy for users with a storyboard:

Lastly, I narrowed down goals the users and business might share to identify a solution that could be considered valuable for either party:
High engagement: Using the app more could lead to both gaining better insights and exposure to more tailored recommendations
Product recommendations: Insightful reviewers gain a platform to promote products that worked for them and inspire other users
Improved access to resources overall: Users could look forward to gaining insights, a community, and medical recommendations
Ideate
How might we help people affected by body-focused repetitive behaviors visualize patterns and insights around their behavior and be inspired and encouraged by each other's success?
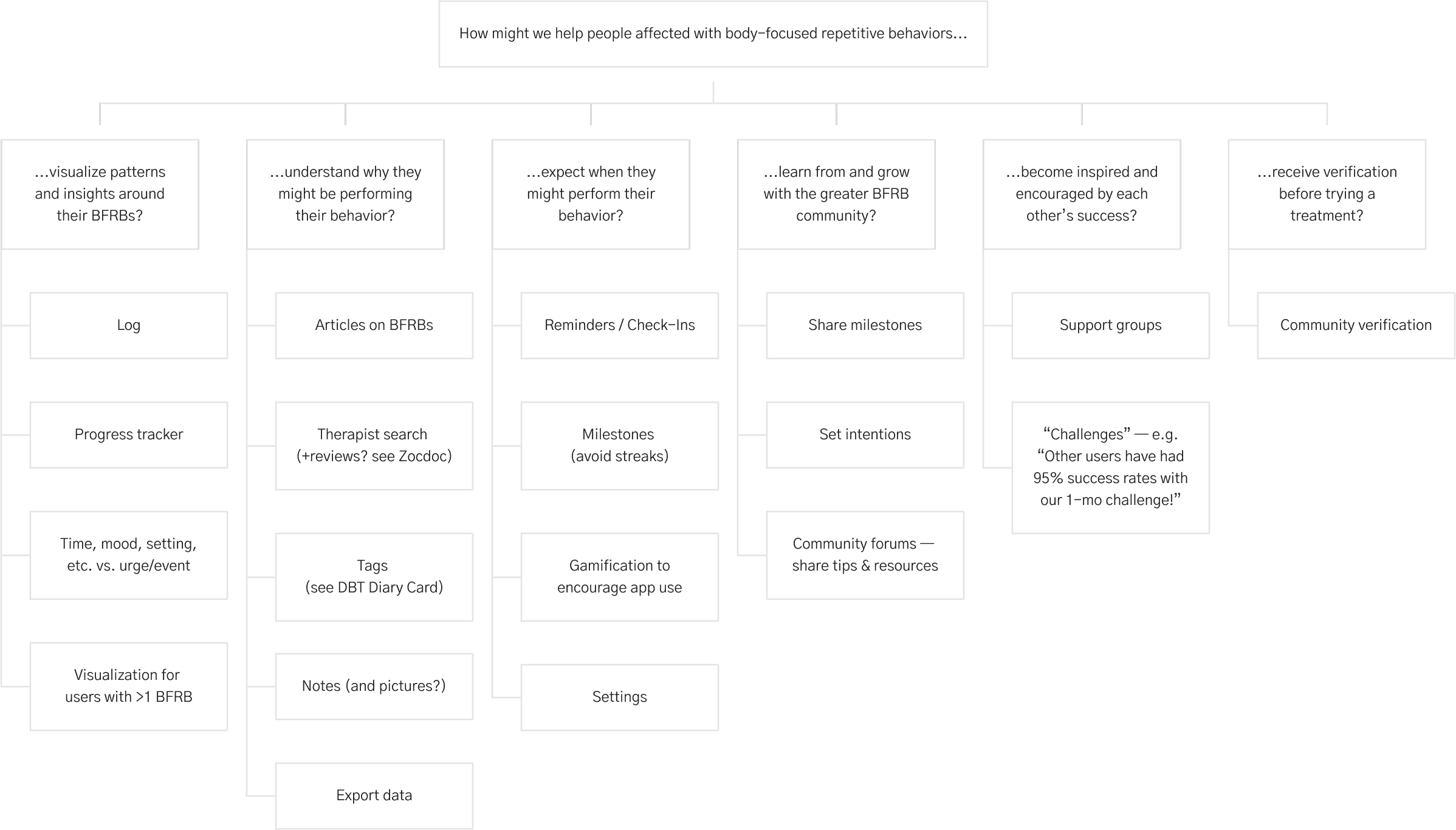
I broke down this How might we question to rapidly ideate potential features using an opportunity solution tree:

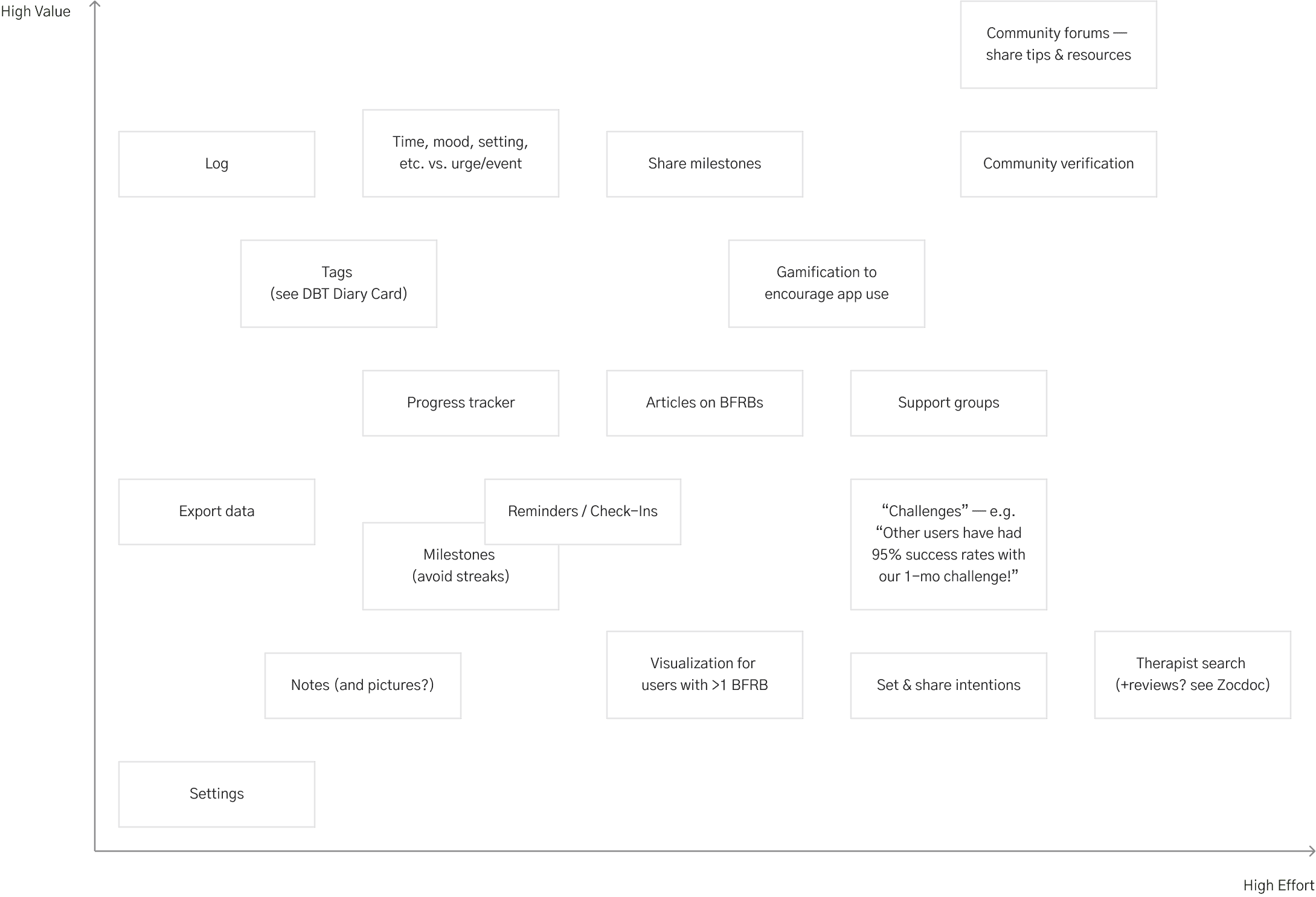
From there, I plotted each feature in an effort versus user value matrix to determine which of the features to consider prioritizing:

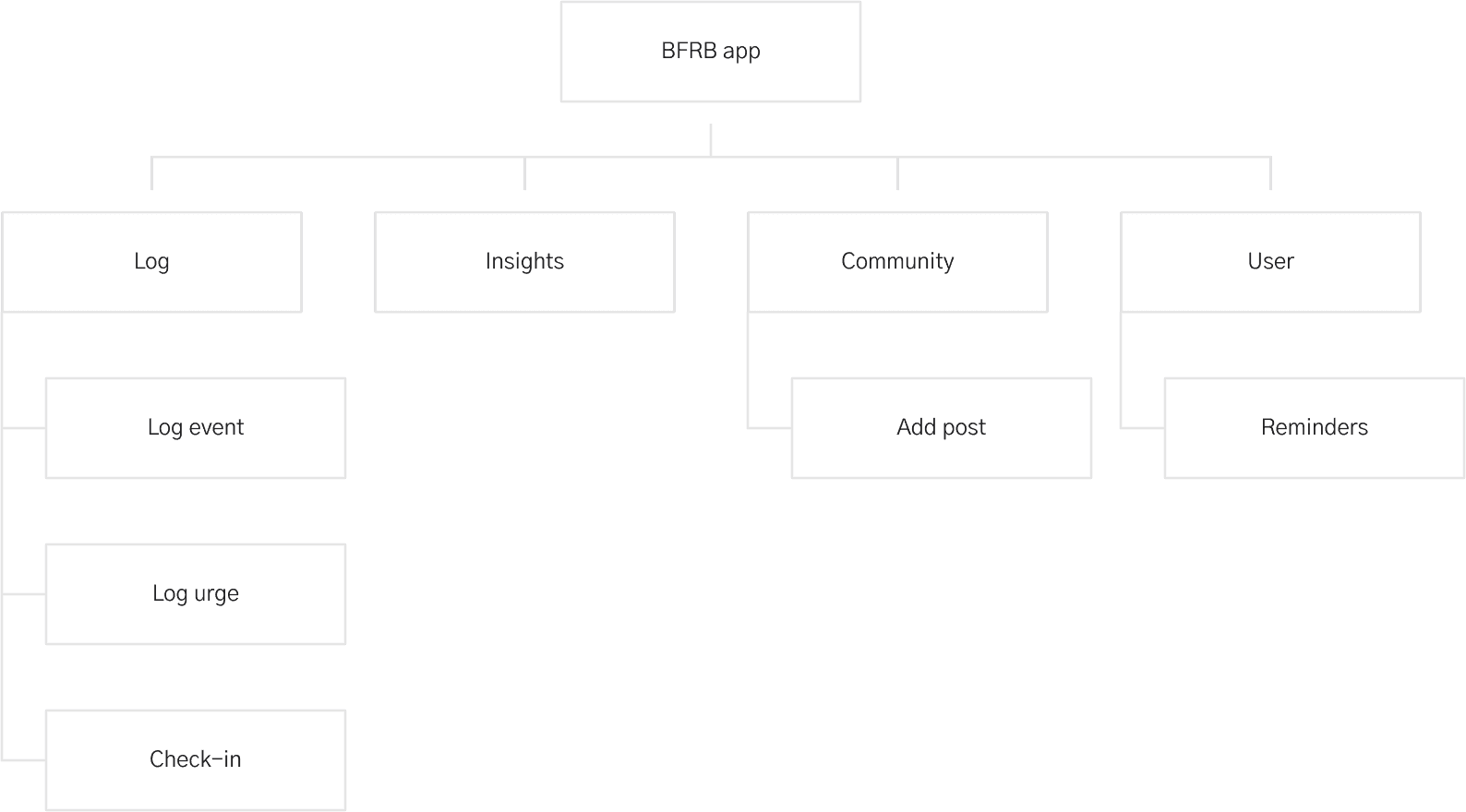
Then, to start guiding my thinking toward flows, I drafted a sitemap:

Prototype
Considering how users would interact with the app, I drafted three task flows to map out some of the product's more major functions:

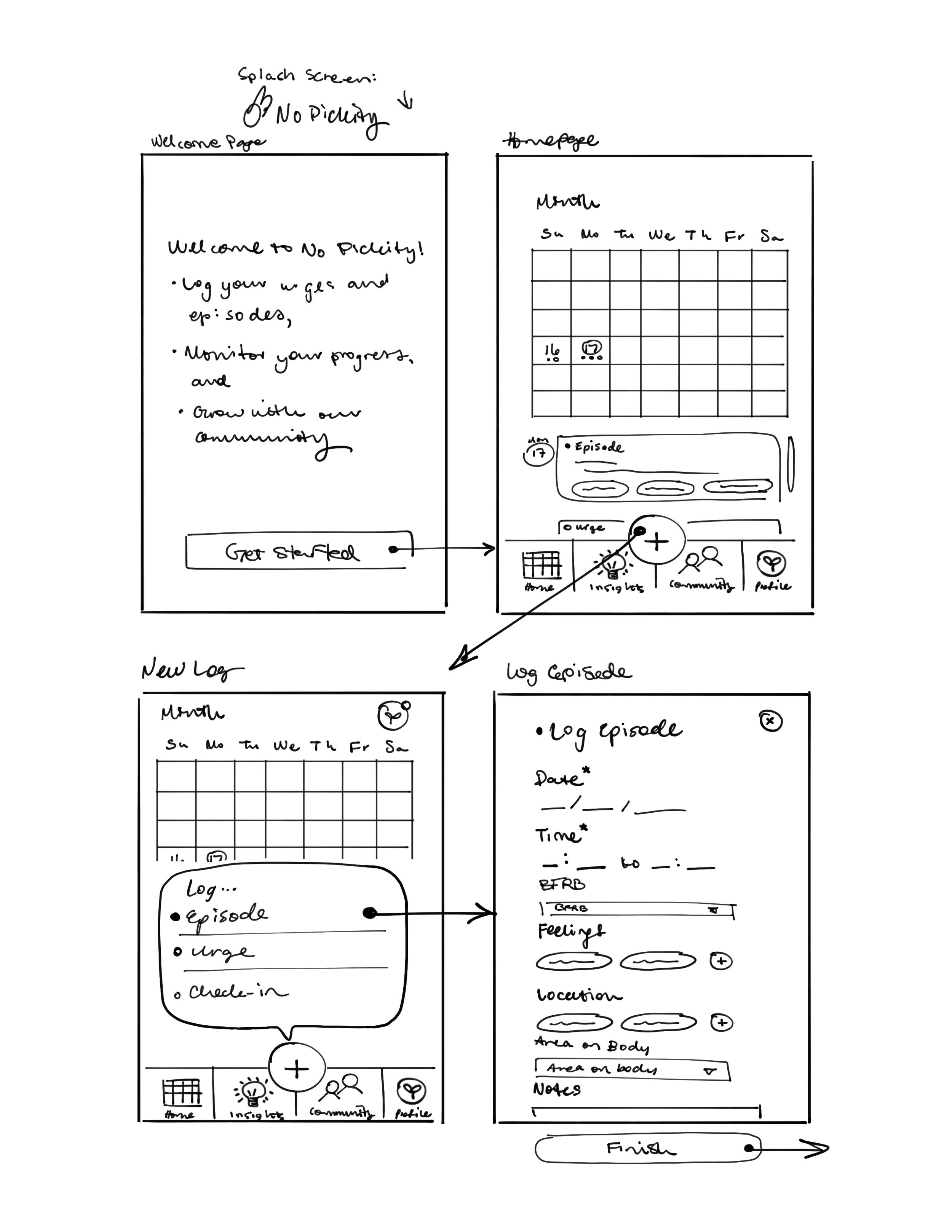
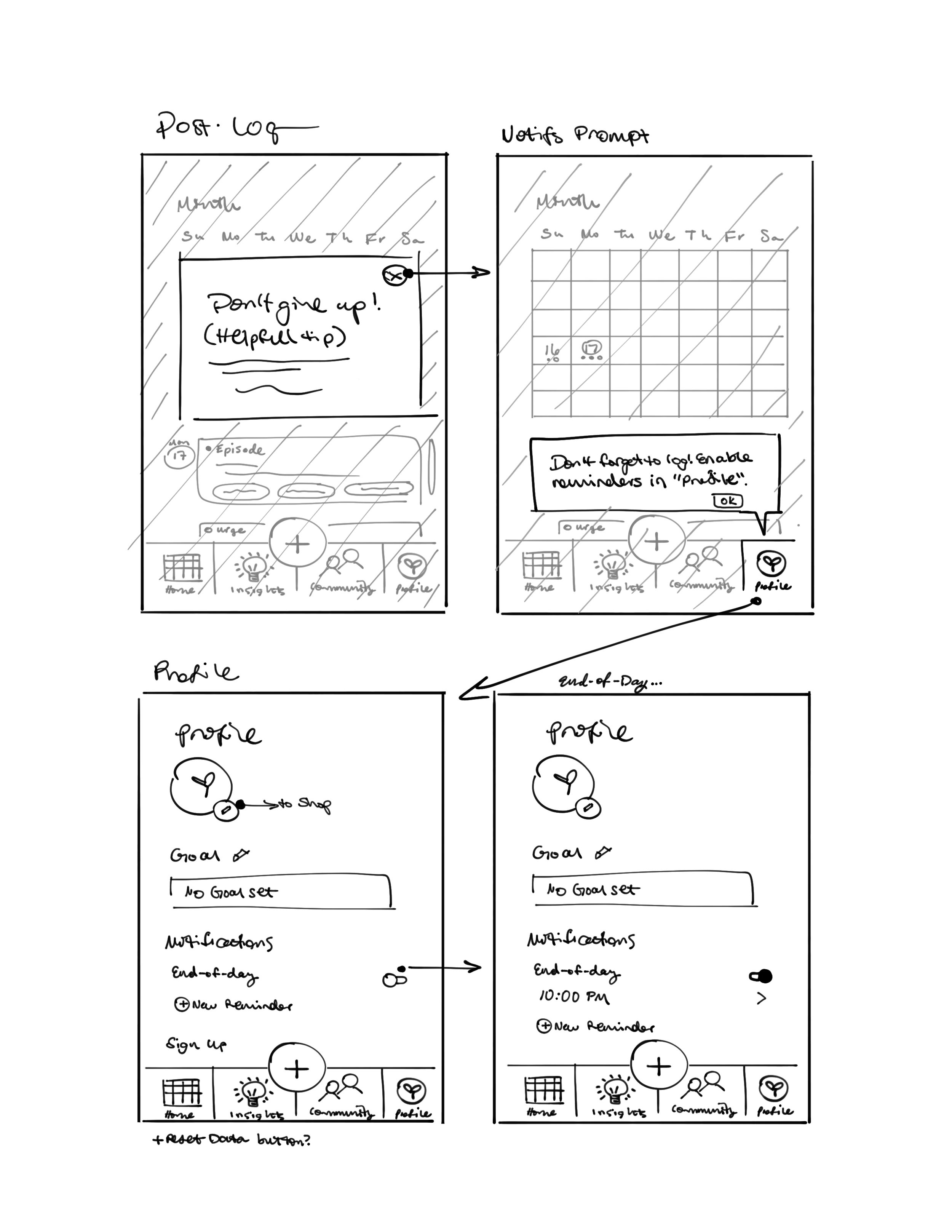
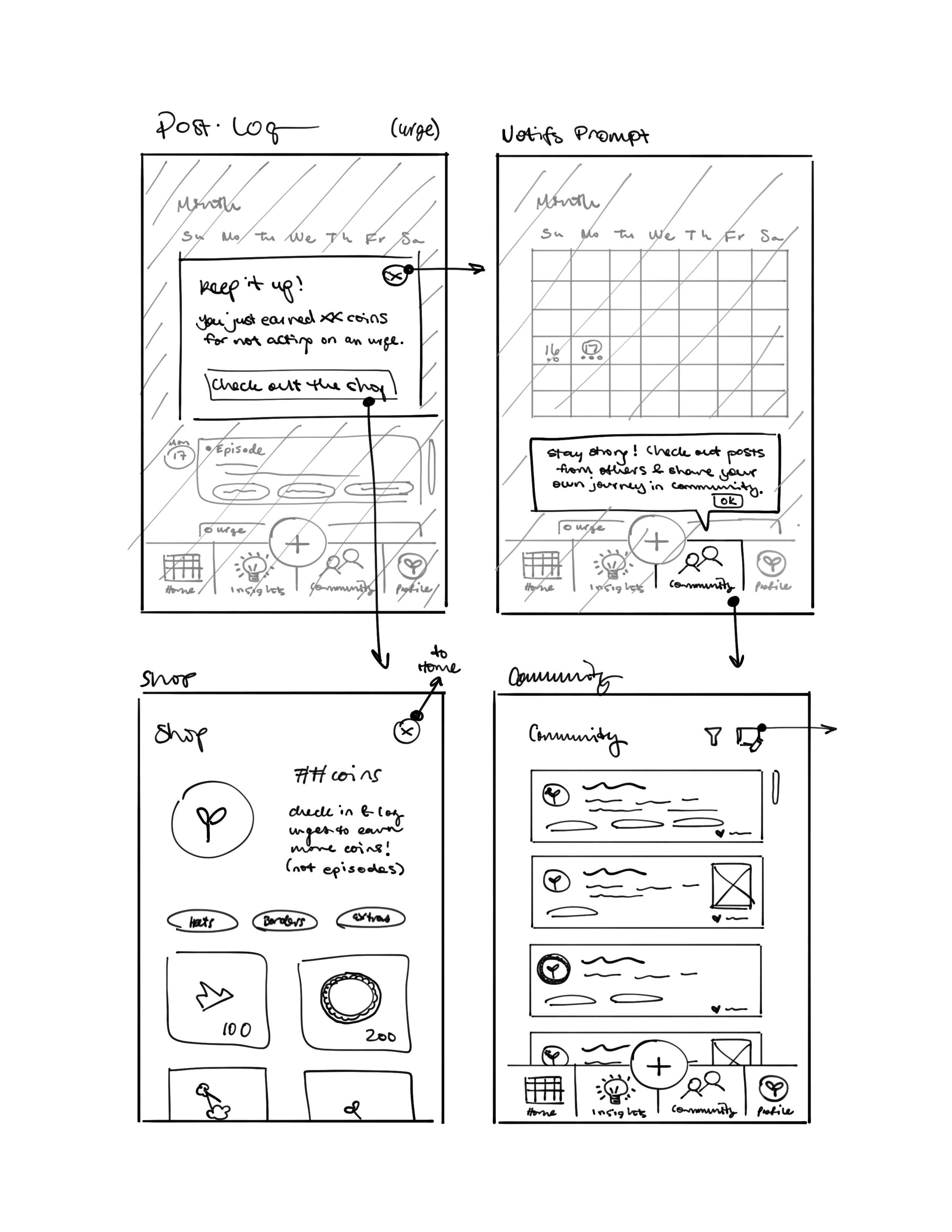
Next, I sketched out lower-fidelity wireframes based on the tasks:
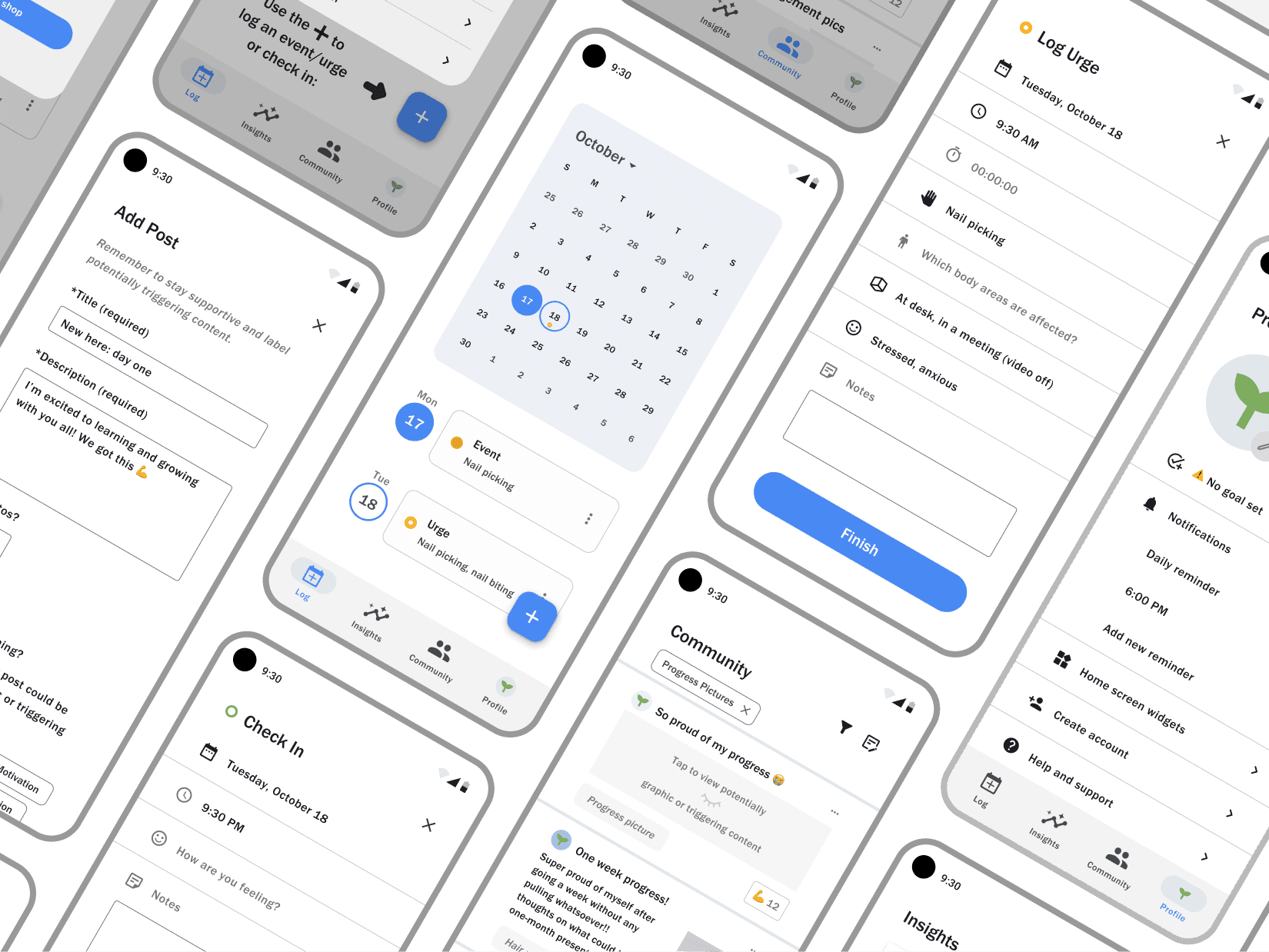
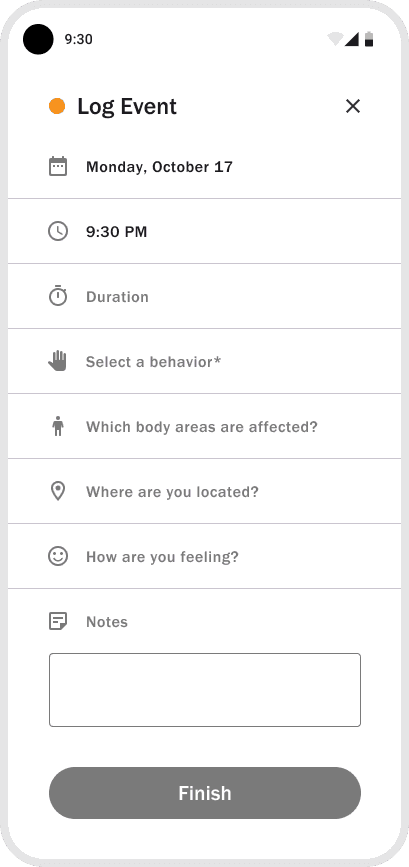
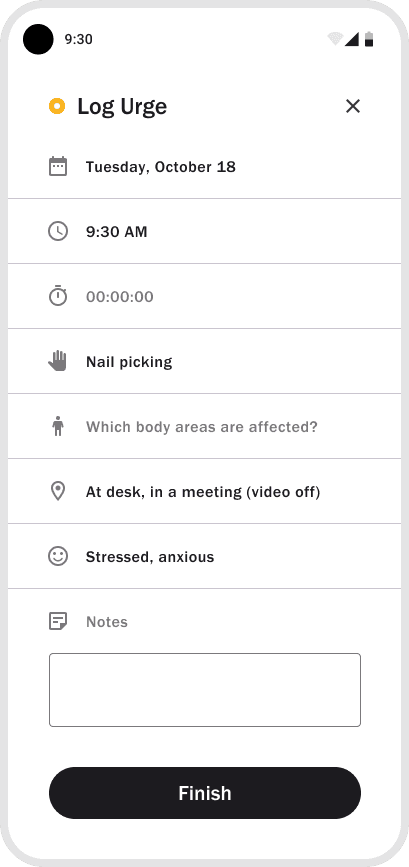
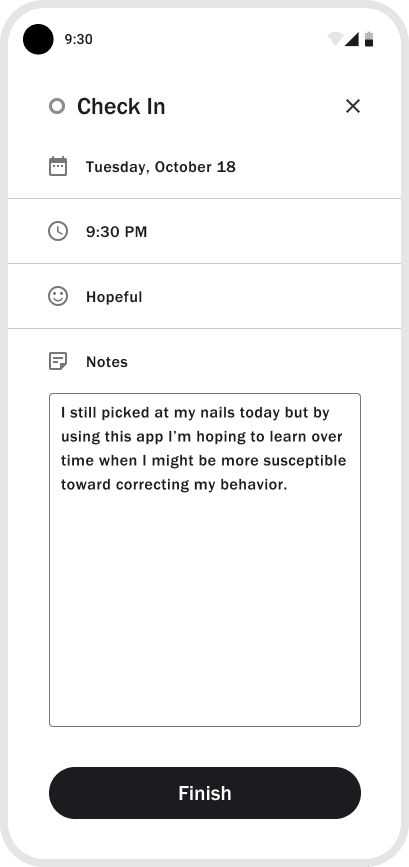
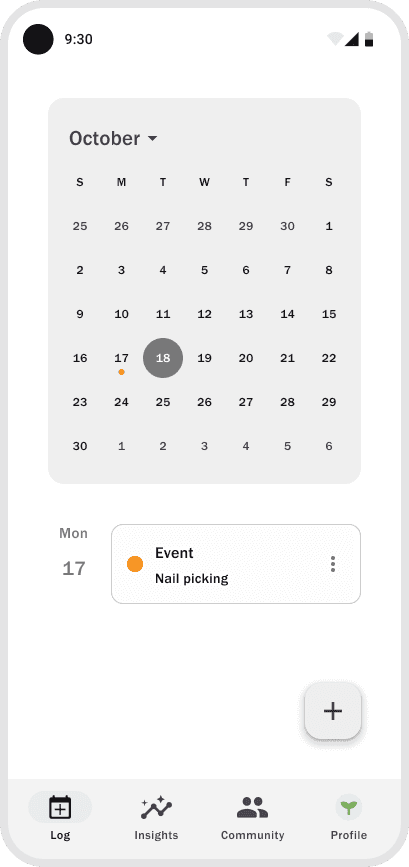
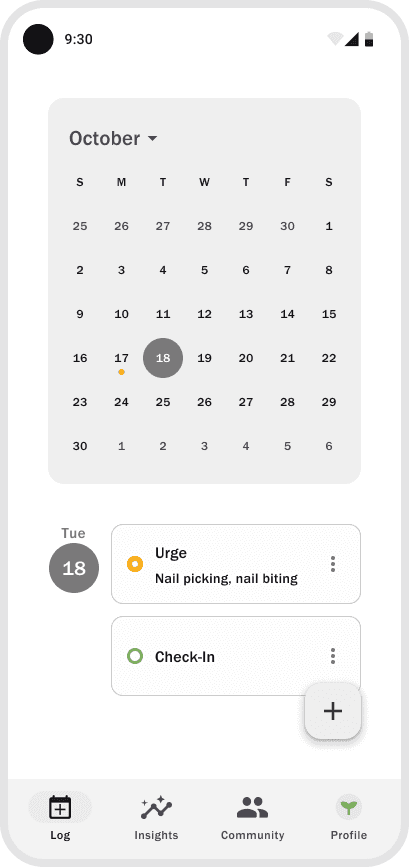
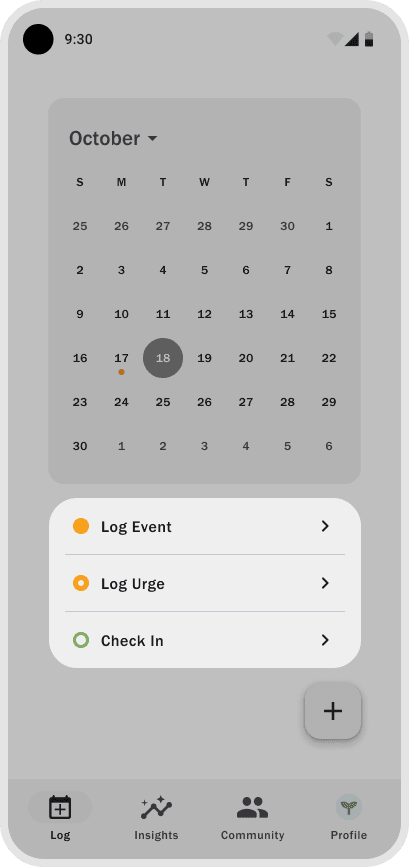
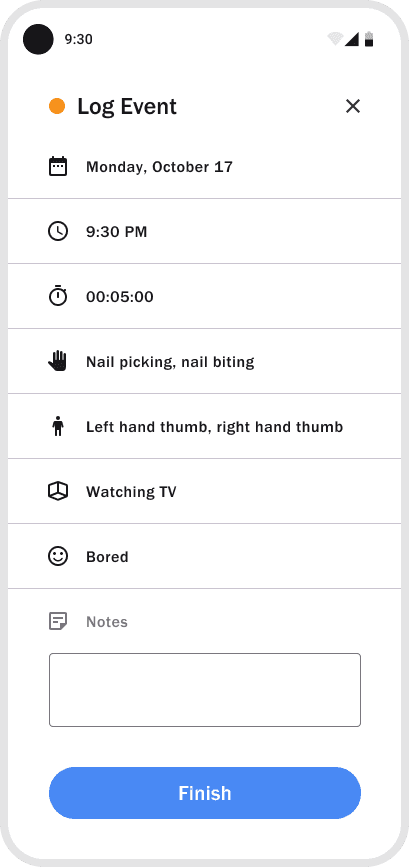
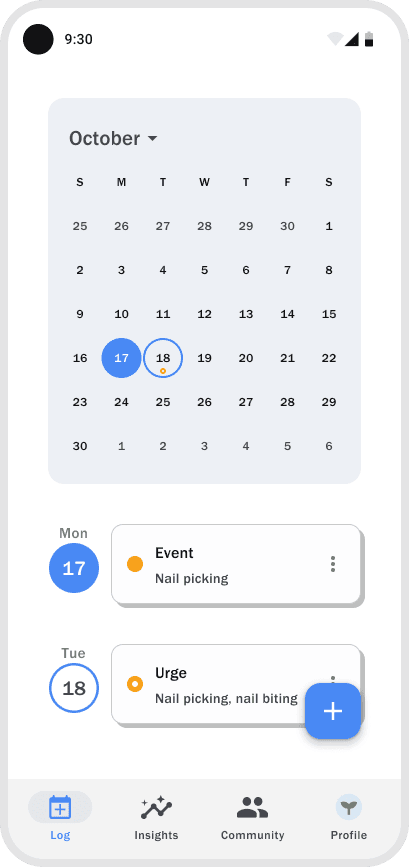
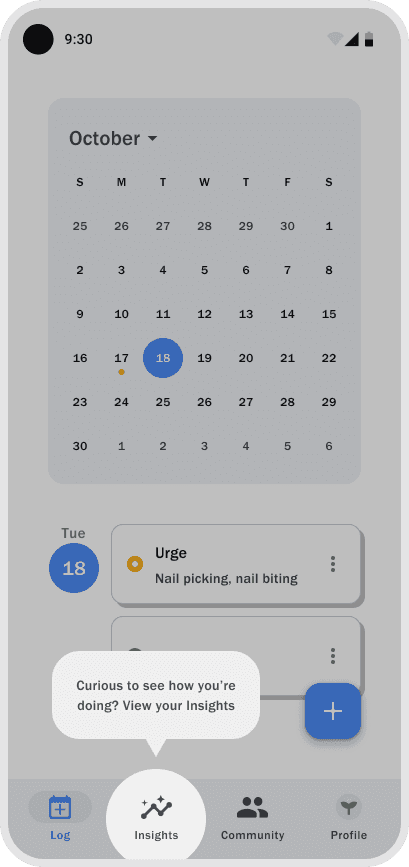
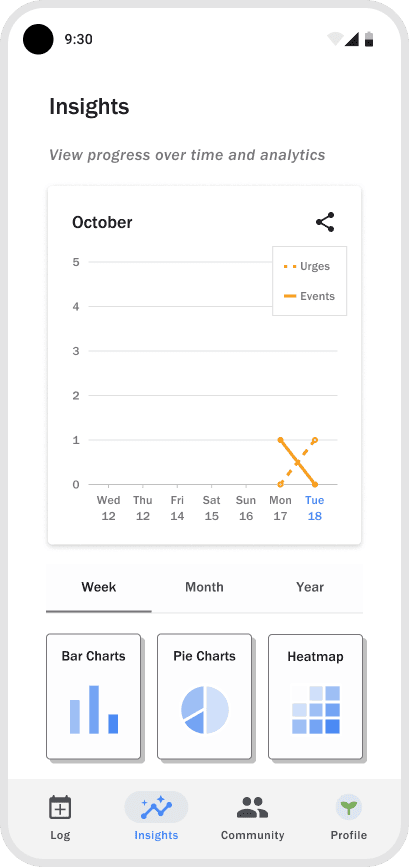
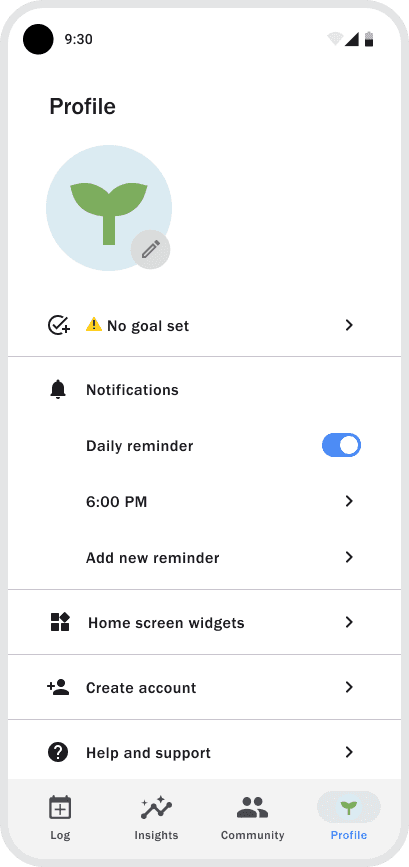
Finally, I drafted mid-fidelity wireframes from the sketches:










Test
I drafted a usability testing scenario to test how users would navigate the mid-fidelity screens to complete the three main tasks:
Log an event and set up a daily reminder for 9:30pm
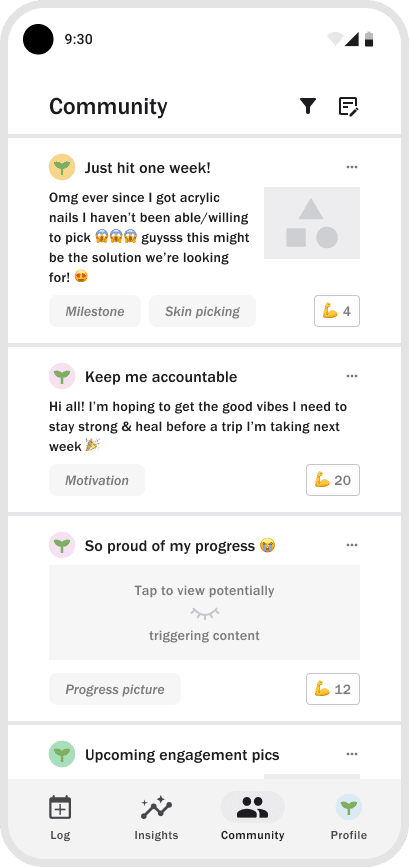
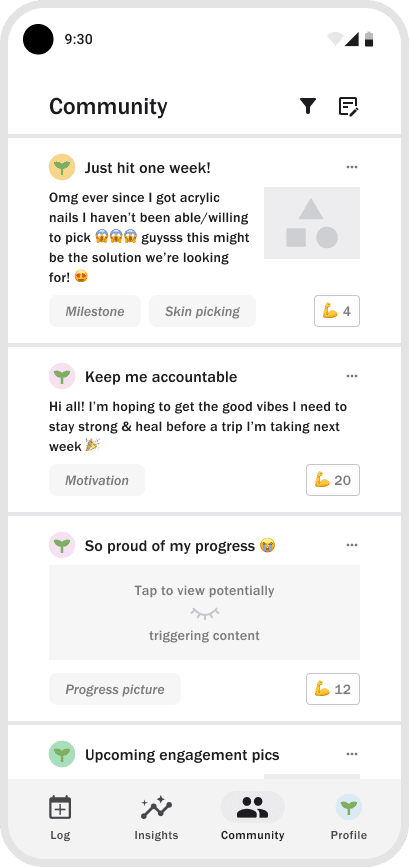
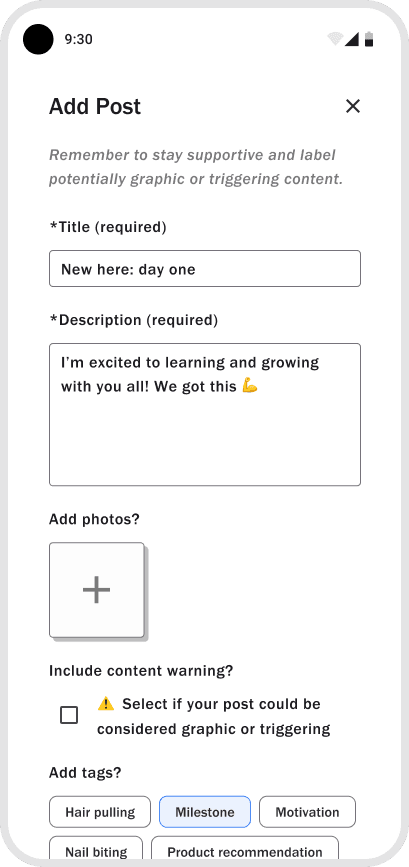
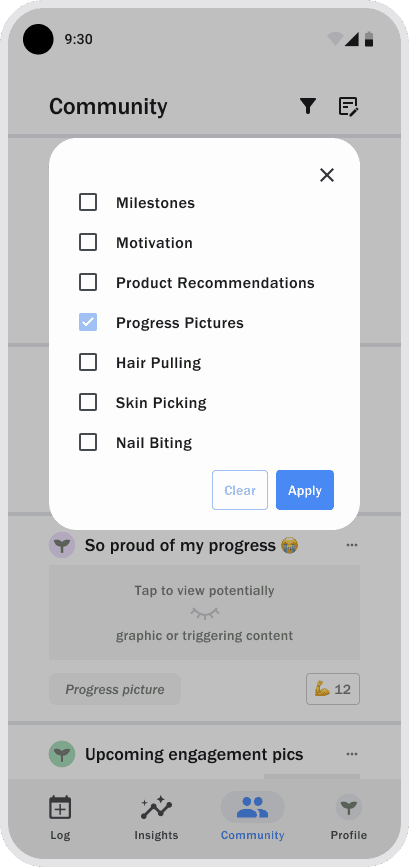
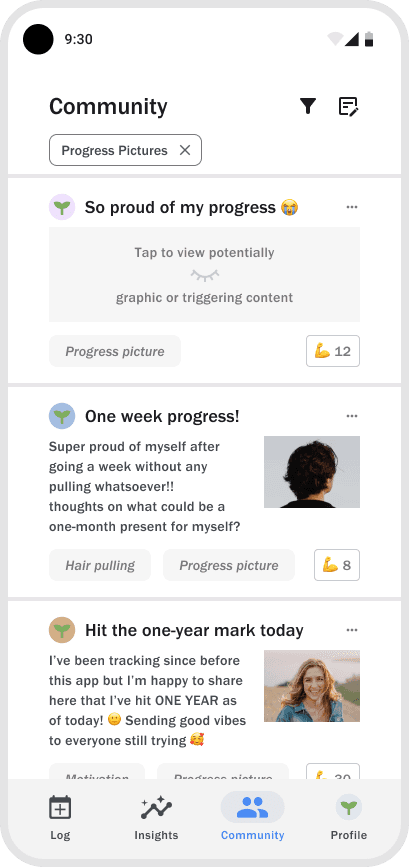
After getting an urge, log it, then navigate to the Community page, filter for progress pictures, and add a post of your own
After getting your reminder at the end of the day, check in with the app and view your insights
All participants were able to complete the tasks and many even expressed excitement at the concept of the app without being prompted to!
Feel free to try out the tasks using the prototype!
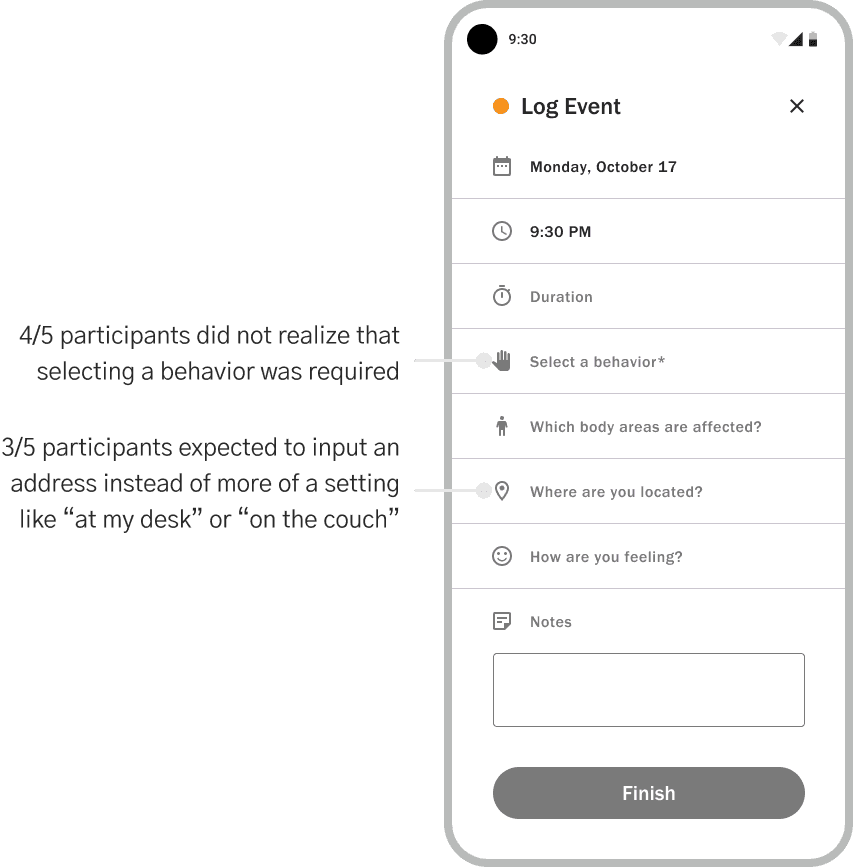
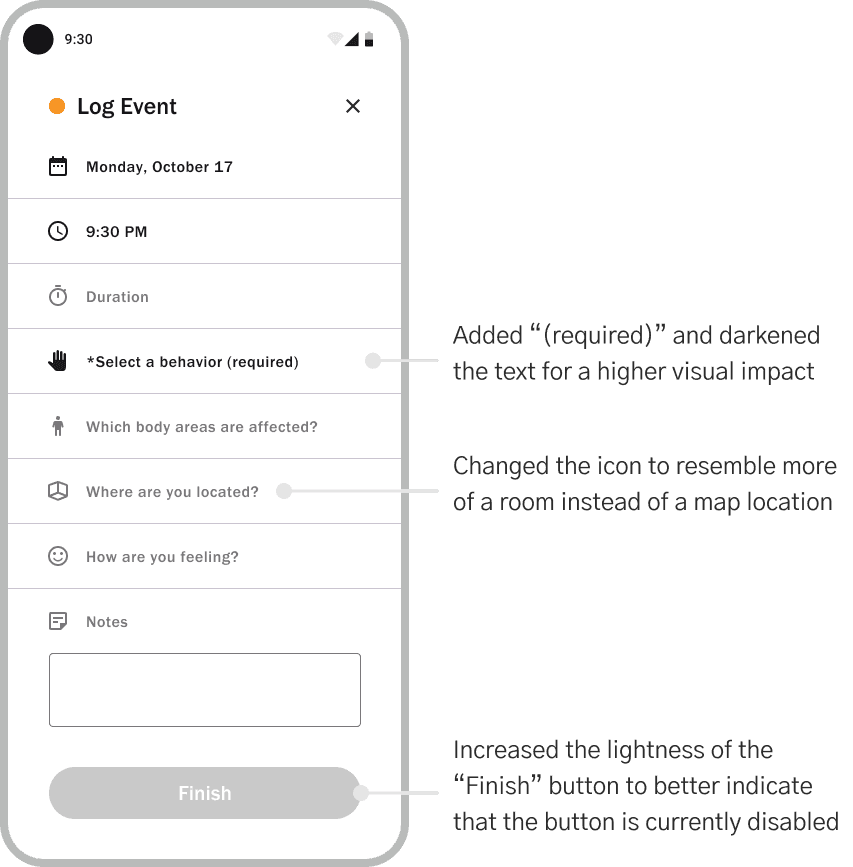
I summarized the most common issues experienced across participants for priority revisions with logging events:


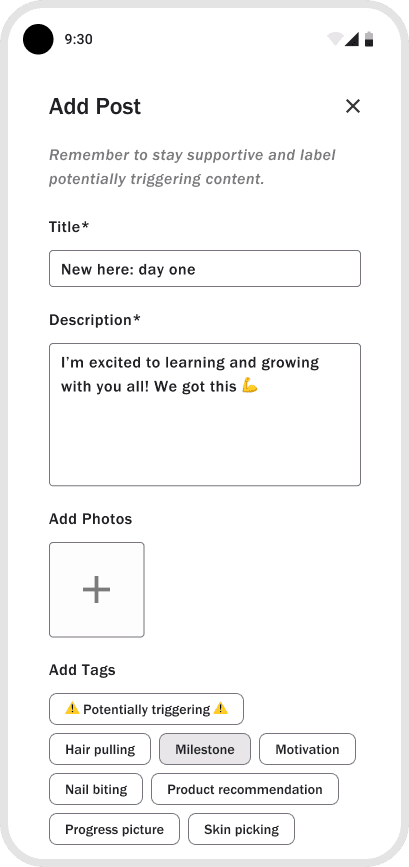
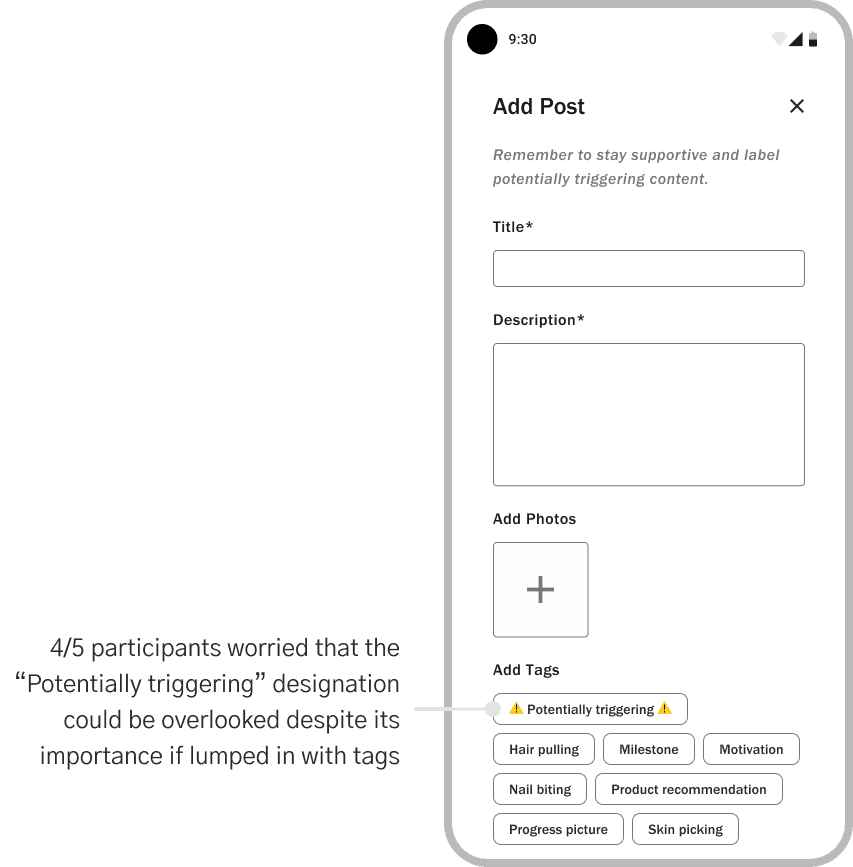
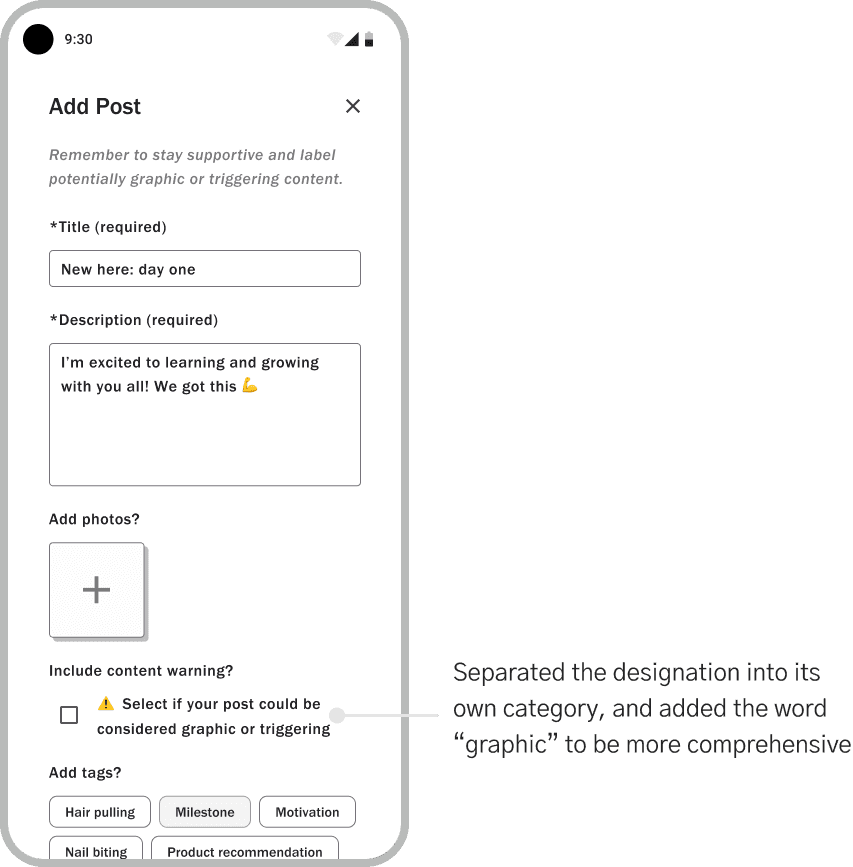
And with adding posts:


I used what I thought would be a placeholder for the name and logo on the splash screen and welcome message, but usability testing participants seemed to like it for its levity!


For my higher-fidelity wireframes, I changed the font to be more retro to play off the '90s association and added a similarly retro rainbow effect using the color palette I curated for the app.
Putting everything together, I added the new color palette and other minor usability improvements to the revised designs from usability testing to create high-fidelity wireframes:










Status
I plan to consult with a developer to better understand technical constraints before continuing to iterate on the design.
I'm also in the process of sourcing subject matter experts to consult with from behavioral psychologists to healthcare designers so that I can better help them draw conclusions about their behaviors while staying motivated to engage with the app.